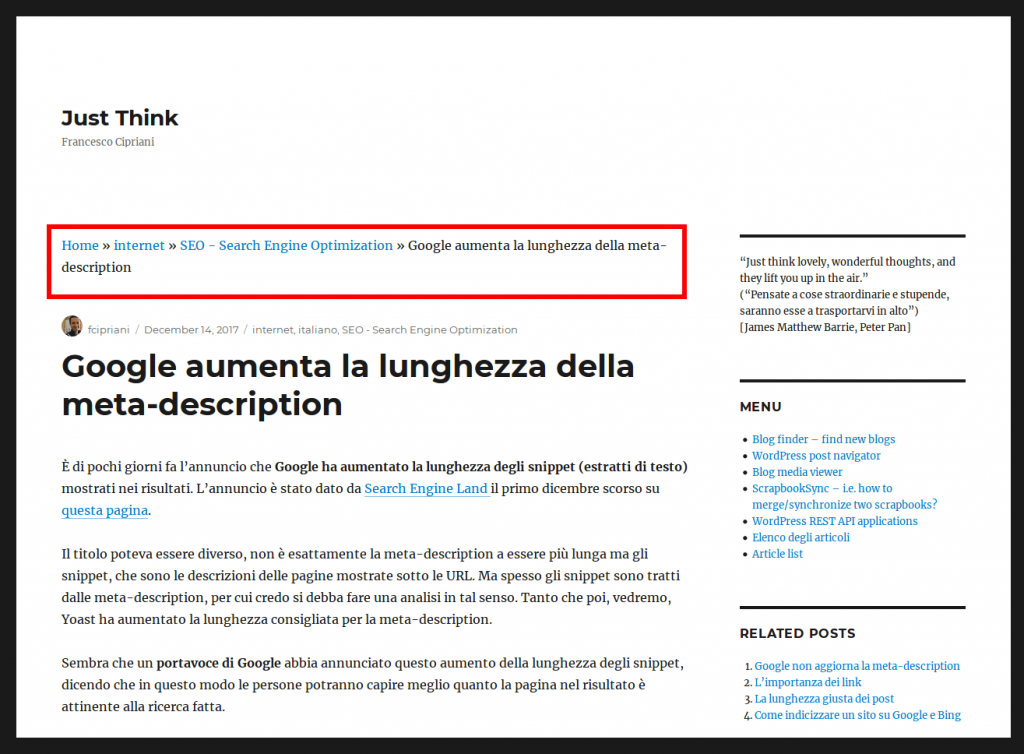
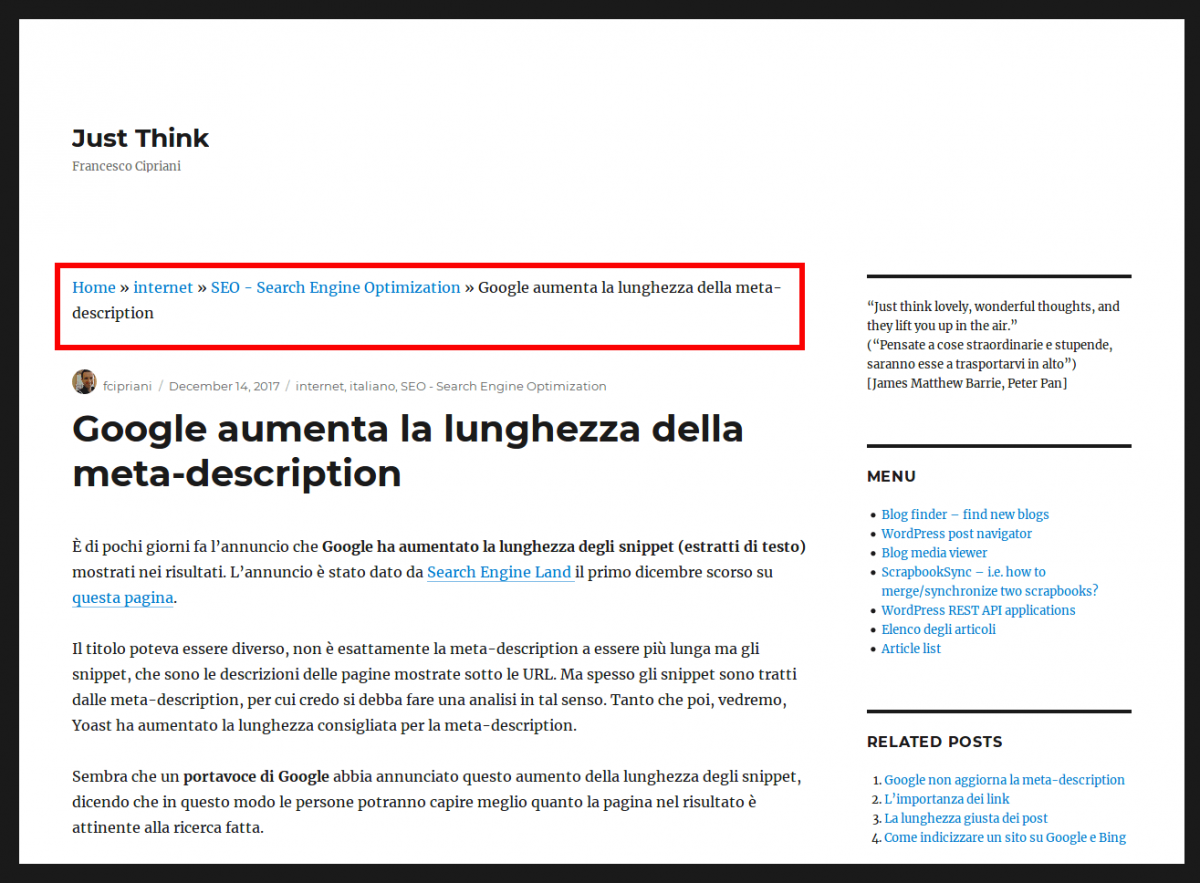
I breadcrumb sono delle informazioni sulla posizione della pagina visualizzata rispetto alla suddivisione in categorie di un sito. Così, se l’articolo che stiamo leggendo è nella categoria Internet, vedremo tramite il breadcrumb una indicazione Home >> Internet >> Articolo corrente
Esistono in realtà altri tipi di breadcrumb, come quelli relativi al path, il percorso effettivamente seguito dall’utente per giungere alla pagina corrente, ma qui ci concentriamo su questi, quelli gestiti dal plugin Yoast SEO per WordPress.
Questa guida spiega come inserire i breadcrumb su WordPress appunto con il plugin Yoast SEO. Yoast SEO può lavorare insieme al tema da voi utilizzato mostrando il breadcrumb per post e pagine, basta inserire il codice PHP indicato nella giusta posizione.
Gli esempi mostrano l’inserimento del codice indicato da Yoast nei file del tema Twenty Sixteen, ma per altri temi le cose dovrebbero essere analoghe.
Come attivare i breadcrumb Yoast
- Attivate le feature avanzate: da Seo->Dashboard->Features, selezionate enabled per la voce Advanced settings pages.
- Nel tab Seo->Advanced, andate su Breadcrumbs settings e selezionate Enabled per la voce Enable breadcrumbs.
- Se volete che nei breadcrumb compaia la categoria prima della pagina (es.: Home->categoria->pagina), selezionate Category per la voce Taxonomy to show in breadcrumbs for post types
Come e dove inserire il codice PHP indicato da Yoast
- Fate una copia di backup dei file /page.php e /single.php
- Aprite l’editor dei template da Appearance->Editor
- Se volete inserire i breadcrumb negli articoli, aprite e il file single.php e, come indica Yoast in questo articolo, inserite il seguente codice
1234567<?phpif ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb('<p id="breadcrumbs">','</p>');}?>
dopo le righe seguenti
1234get_header(); ?><div id="primary" class="content-area"><main id="main" class="site-main" role="main"> - Salvate cliccando su Update file
- Se volete inserire i breadcrumb anche per le pagine, aprite page.php e inserite le seguenti linee (sono quelle di prima)
123<?php if ( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb(' <p id="breadcrumbs">','</p> ');} ?>
dopo le righe
1234get_header(); ?><div id="primary" class="content-area"><main id="main" class="site-main" role="main"> - Salvate cliccando su Update file
Fatto questo, avrete i vostri breadcrumb nelle pagine e nei post.
Ricordate che quando il tema sarà aggiornato le modifiche andranno perse, il metodo corretto per evitare ciò è creare un child theme, cosa che devo ancora imparare a fare.
Ecco il risultato, direttamente da questo sito.